A couple of weeks “back in the trenches” as an interaction designer, starting out helping a squad because a designer was away. Staff are users too, so it is a Good Thing NHS Jobs is giving design consideration to those doing the “administrating” through the web channel of the service.
The last few years – ironically as I have moved away from being a strategy or product leader to focus on interaction design and service design – I have increasingly been less interested in chats about Agile (With A Capital A) and more interested in Product Culture. There is plenty of the former in the latter. Sure a culture of sharing regularly, reviewing regular, in stand ups, in sprint reviews is all great, but that’s what a closely working team should do anyway, not necessarily synonymous with Agile (With A Capital A).
But a lot of the time A Thing Meeds to Be Made and with that comes pressure. There’s a shopping list! There is a deadline! That’s not Agile! Maybe, maybe not. For me it is more what it is in that opportunity. Think of what you are doing as the start: The start of designing something that is user centred and the start of what is be a product. What can we do now – and there will be future work, if not for you whoever comes next.
Trust in your team is vital, but if you get good people who are good at their roles and there is a mutal respect between themselves they can succeed. Give the team not tasks but small projects that can be done in a sprint. Let the team know they need to report back at the end of the sprint, but it is a project – it must be tied up in some way. Is it good enough? Something to review at the end of sprint.
Anyway, here I was at the start of the sprint. What can I do that is “self contained”?
When you have a mass of people pointing you to this and that that already exists how do you make sense of it? And also how do you make sense of it with other people? And if you can make sense of it can it help other people understand the sense you have made of it? Share regularly and share often what you find so people can help you.

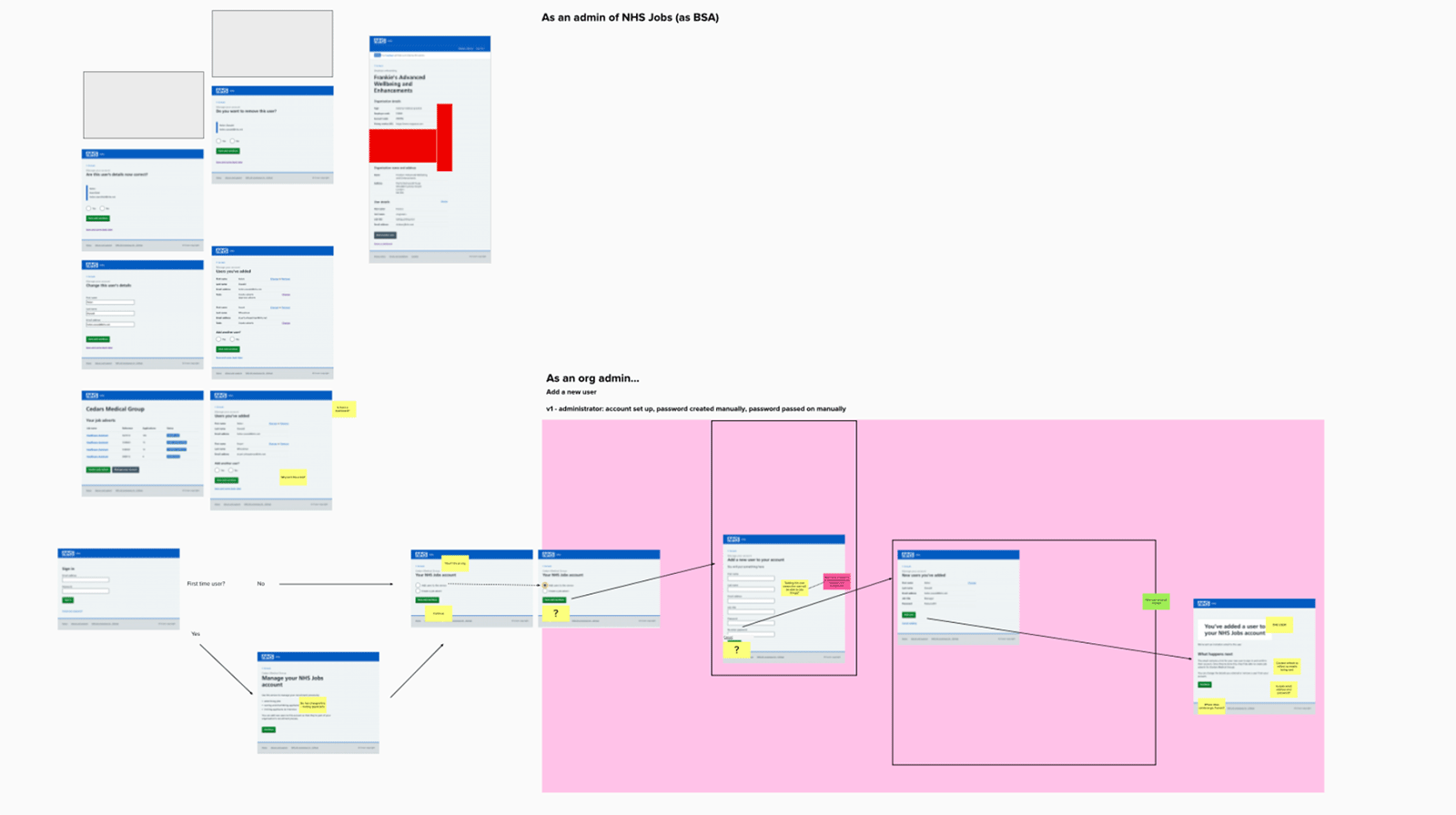
In-between some other tasks I used Mural to create a board to dump things people pointed me towards, things I found and thoughts, and used the board to craft some coherence. I went through it a few times with several team members and each time my understanding became clearer. We also hit a couple of things that were not commonly understood in the team which proved a great bit of reverse feedback. I made sure the Mural board was accessible by anyone in the team. It still is, and closing this sprint out I want to give it a tidy so it is useful in the future.

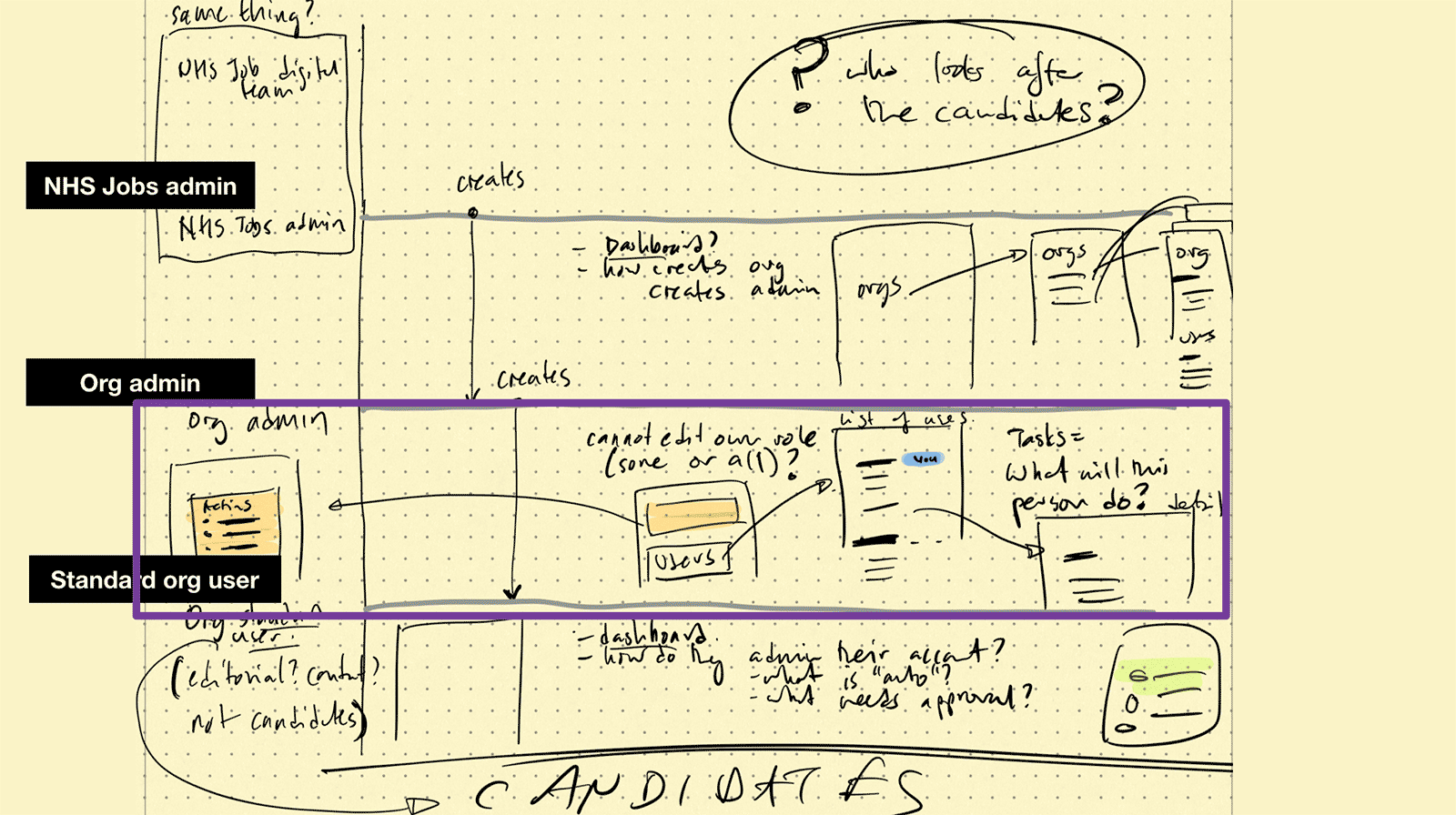
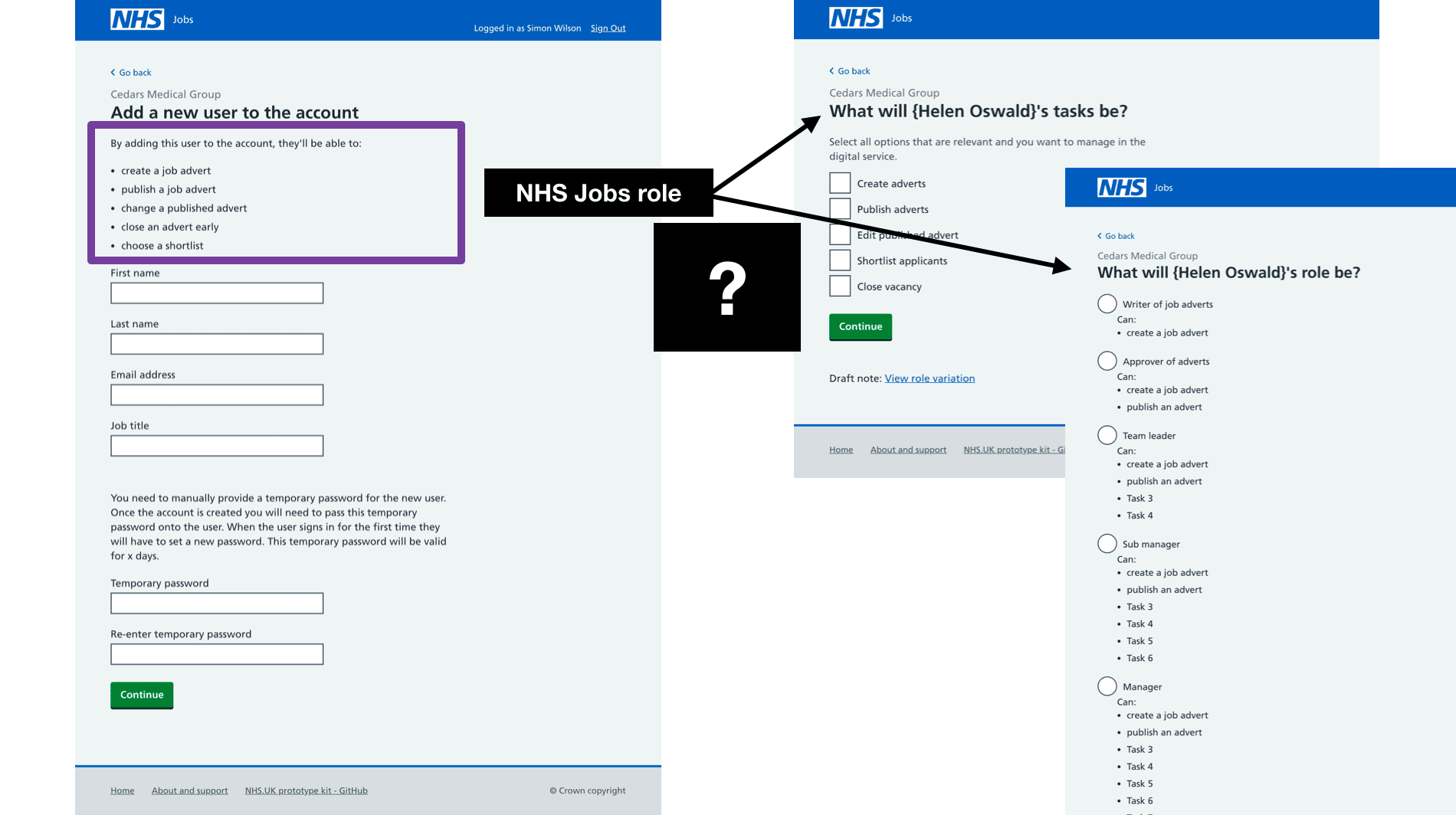
I strongly believe in flow first, sketch steps not screens. And the rougher the better, don’t hung up on fidelity of execution but get a stronger fidelity of thinking. This allowed me to pull back away from what I had been shown as prototypes and told as, say, spreadsheets. I also had the chance to get clear the different types of users (because it’s not about users as an all encompassing collective noun – it’s about what kind of user you are and what you are looking to do and why) and look at the flow between users and the overall structure of the digital part of the service.

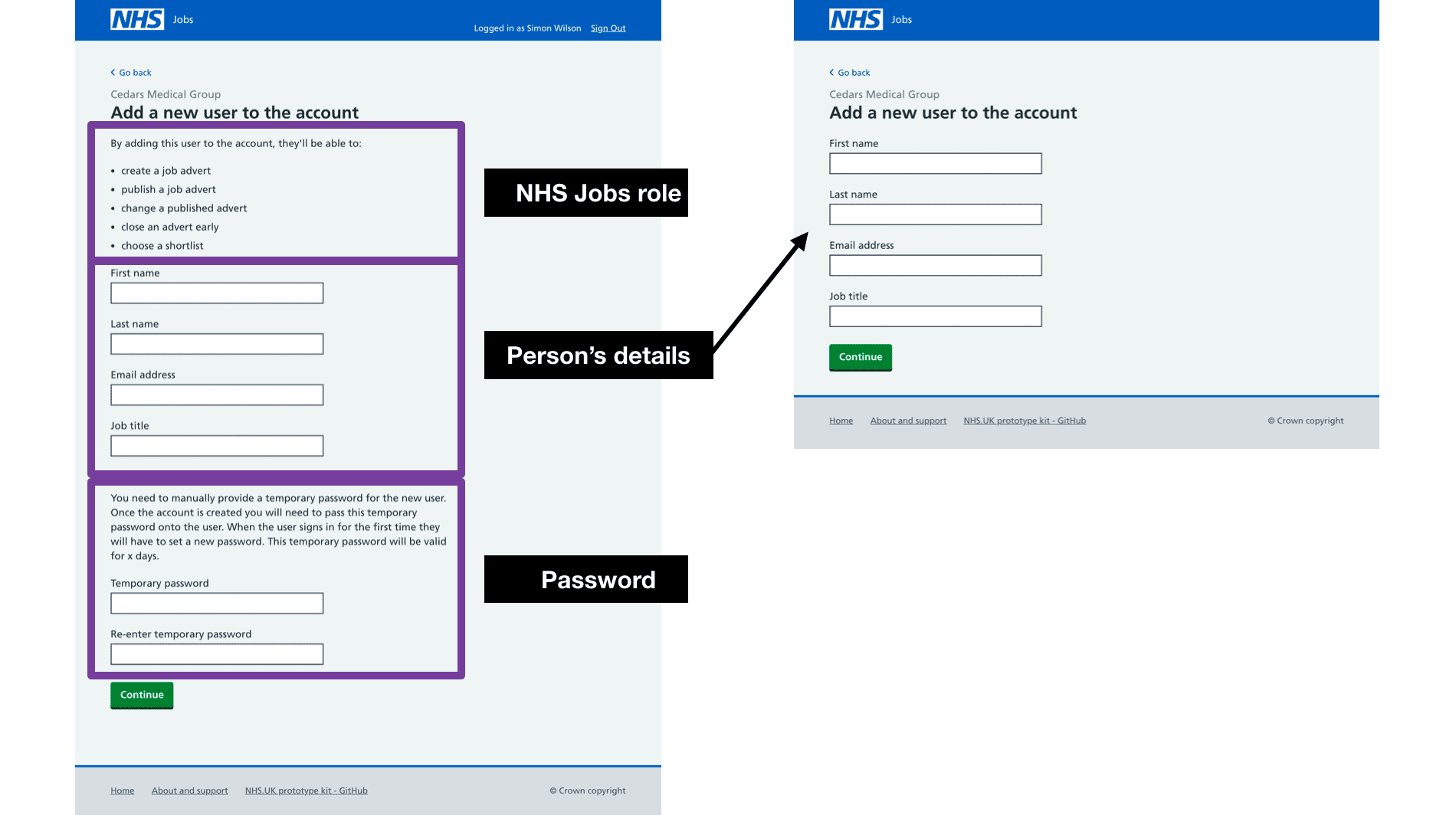
Using the NHS Digital prototype kit and a lot of design work already done by interaction designer Helen and content designer Stu I was able to move away from just enough documenting to designing by making something usable quite quickly.

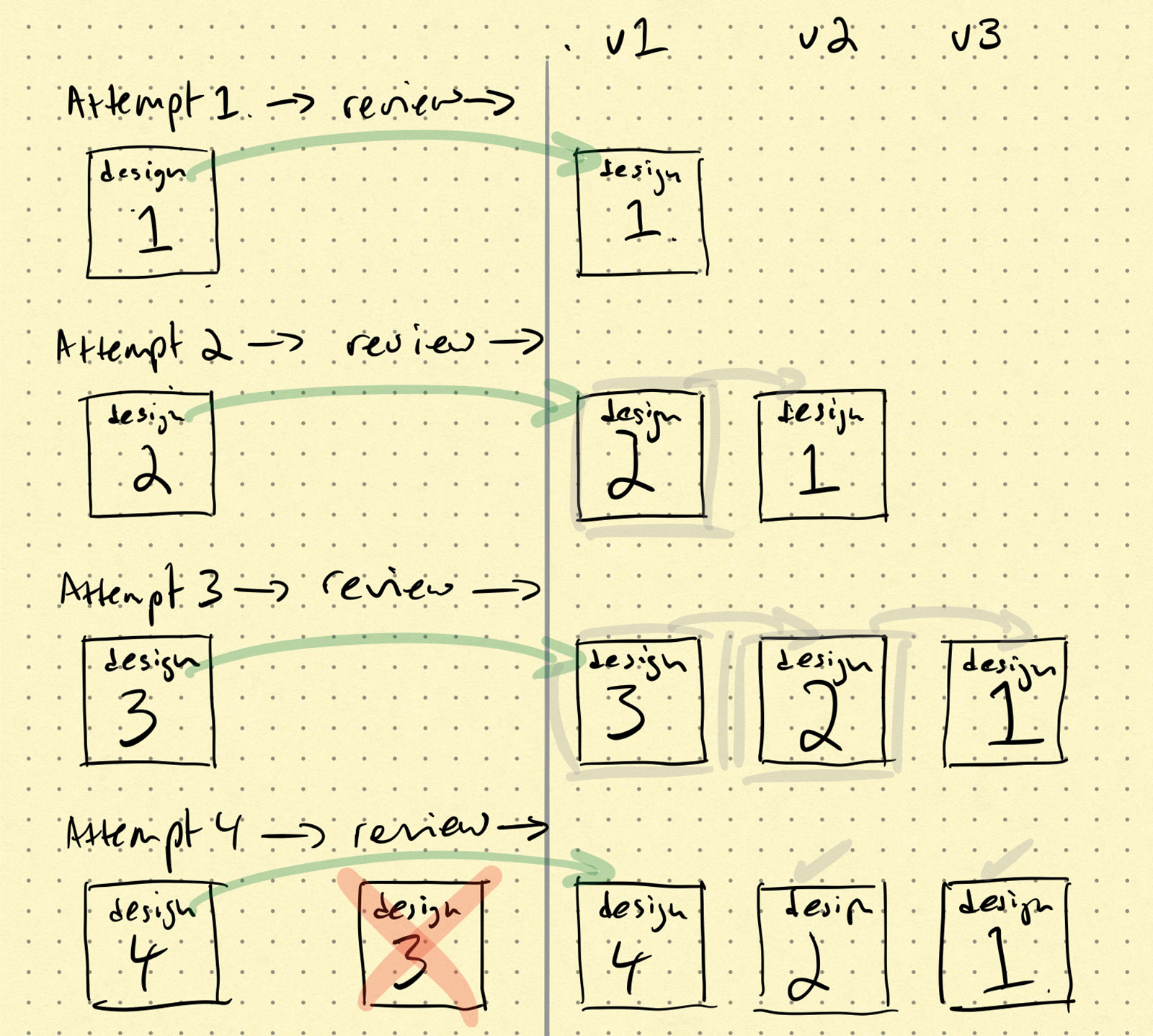
This allowed me to iteratively explore thoughts and not alone, again sharing often got feedback on how our attempts at design fared: What we needed to improve on, what we needed to strip back, and what we should dump. It’s harder work but it makes for better explored work, a better shared understanding of where we are at, a better product now, and a better idea of where the product could go (fingers crossed). And what’s wrong with harder work anyway?

Regularly changing and knowing why we were doing those changes allowed us to explore the wider picture of the journey. While stuff was being cut, it wasn’t forever. And some stuff simplified, such as user roles. Bringing stuff back? Making improvements. For later.
Your regular reminder here “Done is better than perfect”, another one of those drum beating catchphrases that needs an asterisk by it. ‘Done’ here suggests something that meets a level of quality, good enough basically. I know I know I say this regularly, but any old shit doesn’t mean done. I was determined to stick to that. “Oh, let’s use this pattern for this.” But why? Is the context of that pattern the same as the context of the problem in front of us? Would using it actually complicate matters? Will we learn if we use that?
As the last few days of last week came along I found myself working late so I could find a moment, take a moment, and not just use the first thing that came out of my head. It was hard to reflect but I didn’t fret. A couple of screen layouts needed some tweaks mindful how some of the screens grow as content fills increases and also as features roll out. It definitely wasn’t “this is done”, but it was about making it felt good enough. Unfortunately some corners were cut, inline CSS hacks looking terrible when doing a review with the dev team. “Is that status label supposed to be all the way on the right?” No, that’s because your screen has a resolution twice mine. But everyone was cool, “OK, noted”, and I’ll fix it in the in-browser prototype when I get a little time to try and fix it. For however worthwhile it felt when the team reviewed the work last Friday I felt fucking awful working that day.
Another problem: There’s a lot of assumptions and hypotheses underneath this work. One of the next steps will be getting the work (and those hypotheses) tested. How? We need to make sure we know how and do.
Being in a team at the mo that is focused on “delivery” (which is “making sure this list of features for the web part of the service are made”) I’ve been thinking a little more on should design be aligned more to “IT and tech” or to “organisational services”? When we talk of outcomes in the former designers work to “feed the devs”. We make the point too much that researchers and designers are ”the voice of the users”, but how often does that play out and pay out? When we talk of outcomes in the latter designers work to provide a better service, which IT and tech helps provide. Last week Zoe Gould wrote something interesting around this.
Another side thought: How do we integrate design and development? It feels about there’s still too much there are/is the design team and the dev team. If we will play the Agile card, whatever happened to small nimble teams? I think I’ve worked on one in my time in and on public services the last four-and-a-bit years.
One of the biggest barriers this sprint has been calendar alignment. It hasn’t been the first time through my career. The Focus Is This (But All This Other Stuff You And The Others Will Have To Distract You). Maybe you have experienced the same. If someone or a team is set a goal, what can be done so they can focus on that, give the best account of exploring the problem?
Linked: Trust. And again, it’s not about Agile or new ways of working. It’s about how you manage the work and how you coach (not manage) the people doing that work. Structure and order and responsibility and trust and respect, rather than rule and command.
Highlight of the last fortnight: Catching up with Isabelle Andrews from the Department for Education, talking about how things are going on DfE’s teachers jobs website. First, cross public services chats for the win. Secondly, a remote session. Thirdly, a rich chat with lots of nods at my end. Thanks, Isabelle!
On a final note: Backlog grooming. Blueeerrrgghhh. I just hate that g-word. It’s just so… wrong.
ps. Still not put Slack back on my phone. Life without Slack on my phone is better than life with Slack on my phone.
This post tagged with:
weeknotes