At the third Leeds cross gov design meet, Chris Hanson and I did a short session on the DWP Digital design examples. Here is a brief write up of the session we did. I did the first half, Chris took over to talk about the actual work we have been doing.
So, a little bit about DWP Digital for those that don’t know too much about where we work. At a rough count DWP Digital has approximately 50 designers. That is people that have “designer” in their job title: service designers, interaction designers, and content designers.
We don’t have “user experience designer” as a job at DWP Digital. User experience design is the whole team’s role. So let’s also not forget the user researchers. Or the business analysts. Or the product owners. Or the front-end developers. (And whatever other roles I have not listed.)
DWP Digital has people designing and making services in 6 locations:
- Newcastle
- Blackpool
- Manchester
- Leeds
- Sheffield
- London
And there’s something like 60 “services” out of those. I use quotation marks deliberately because “services” is used inconsistently internally within. But DWP Digital works on some end to end services and it also works on products that fit into wider services.
That lots of work done. That is lots of work being done – and lots of people doing it.
I get asked “So, how do you go about designing stuff in government?” This usually is the lead into the real question. “Don’t you have these things called ‘design patterns’?”
Patterns.
Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns.
This is me every time I hear that.

Patterns is every poke in the eye.
Patterns. Poke.
Patterns. Poke.
Patterns. Poke.
Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns. Patterns.
Poke. Poke. Poke. Poke.
Poke after poke after painful poke.
I’ve written and talked before about patterns. How some people see them as a thing you can just take off the shelf and HEY PRESTO you’ve copy and pasted your way to making an amazing thing. They’re not.
Patterns are there to get you from A to B, or A to C, or A to D, or A to E – not A to Z in one big leap. You can take patterns and use them, sure, absolutely, that is the point. But you have to, you must test what you pull together in context, framed by user needs. Design for context, test in context. From A to B, not A to Z.
So, I’ve been at DWP Digital for nearly eight months now. When I arrived one of the first things I talked to some of the existing design posse about was what we had for a design manual. Sure there’s the gov service manual, but - again - design in context. What is is like being a designer at DWP Digital? The teams were, the teams are working on a lot of “internal services”, the apparently unglamorous side of digital work: the systems that allow DWP staff to help people who need DWP’s help. Really important that work, totally. Help your staff do their work better and they should be able to provide a better service for citizens. There is also a massive wedge of “citizen facing services”. And all of this has massive reach.
I’ve said before there’s a lot of people doing a lot of work. What we needed to be doing as a design team was seeing more of that work, more regularly. Forget patterns. Forget components. Let’s see what been made and what’s being made and work from there. If we see patterns, great, but let us get sharing the work and absorbing it and borrow from each other and suggest how we can collectively make better stuff. And the best bit of showing stuff off is you get to involve people, that often forgotten pillar of “digital transformation”!
To get this going at DWP Digital we did a pilot to try something that involved people. There was a bit of groundwork between a small group of us to pull together an approach to documenting what we unearthed and small steps to get the wider team involved. But it all led to booking a big room, somewhere in Leeds, and off site (to cut people off from any distractions), and we invited design people to come along: interaction designers, content designers, service designers, and user researchers.
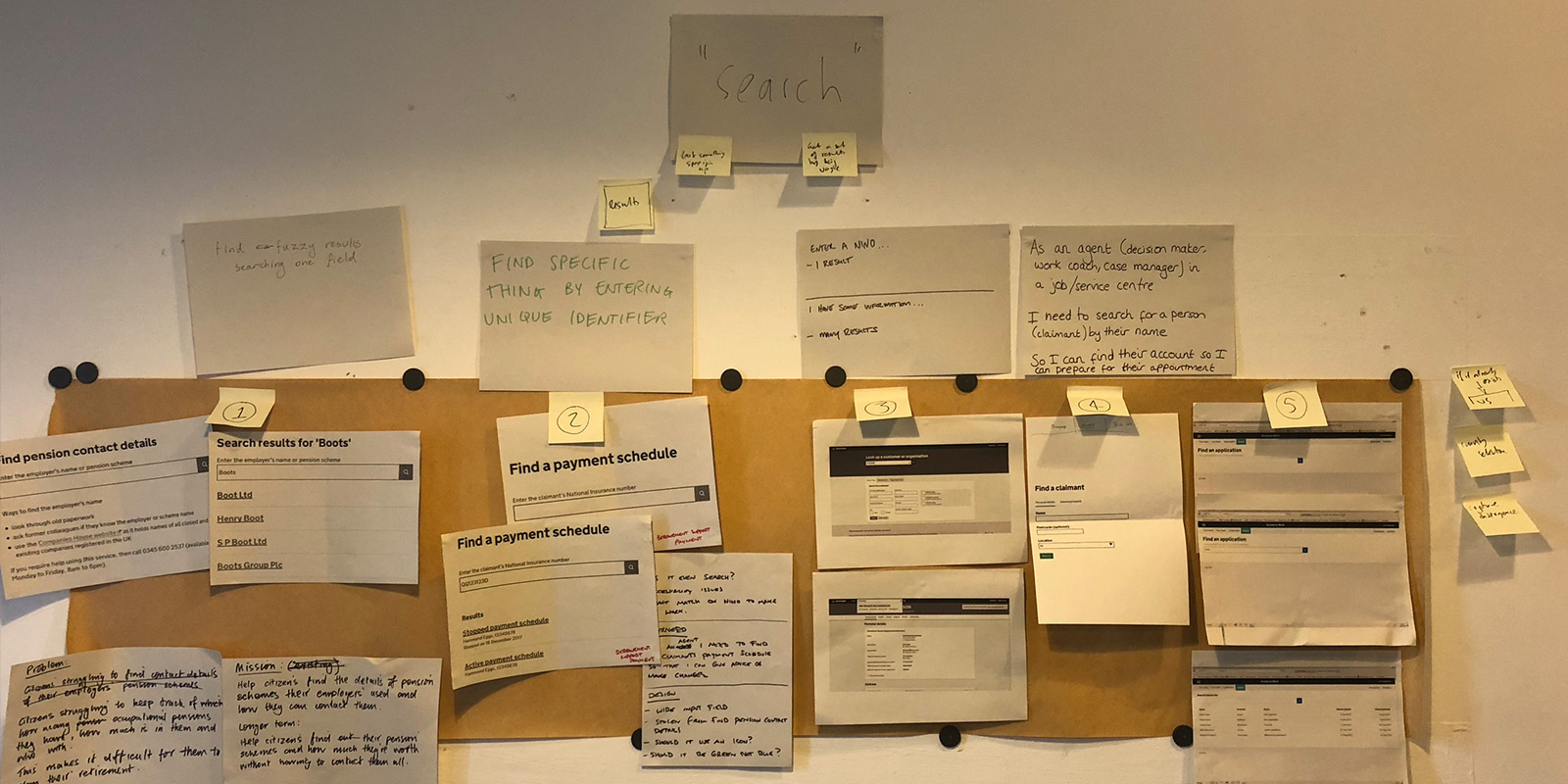
Here we are in that room.

We asked anyone coming to bring along print-outs of some stuff from their services. We chose a small number of themes. One of those things was examples of “search” in services. In groups we analysed what we had for each theme and presented back to the rest of the room.


We asked those who came along for their feedback. It went OK, maybe even well. It didn’t go badly, which was a relief. It felt like something to build on and around. So we’ve tried to hold them monthly.
We’ve had four so far:
- Leeds
- Leeds
- Manchester
- Newcastle
Here we are at the second meet-up in Leeds.

To help us make best use of the day together, so we can make continual gradual progress, we have made we have a theme, a focus for the meets and share that focus in advance. That focus is always examples of work which people bring along.
We’re not looking to reduce every thing down to one. We are looking to understand what works and what doesn’t work. Get rid of the stuff that doesn’t work. Streamline our examples, but not make our options inflexible. Context, the how, the when, the why of the user interacting with the product and service are so important. We want to make sure more the stuff that does work is used more often, the stuff we need solutions for we pick up early (to help us look wider at possible designs) – and most importantly we get a handle on testing that stuff so we know it works and continues to work.
Sometimes working through this stuff is much harder than people think. Here some of us at that second meet-up again. Look at the expressions on those faces!

We make sure we involve the whole team, whether they were at the meets or not.
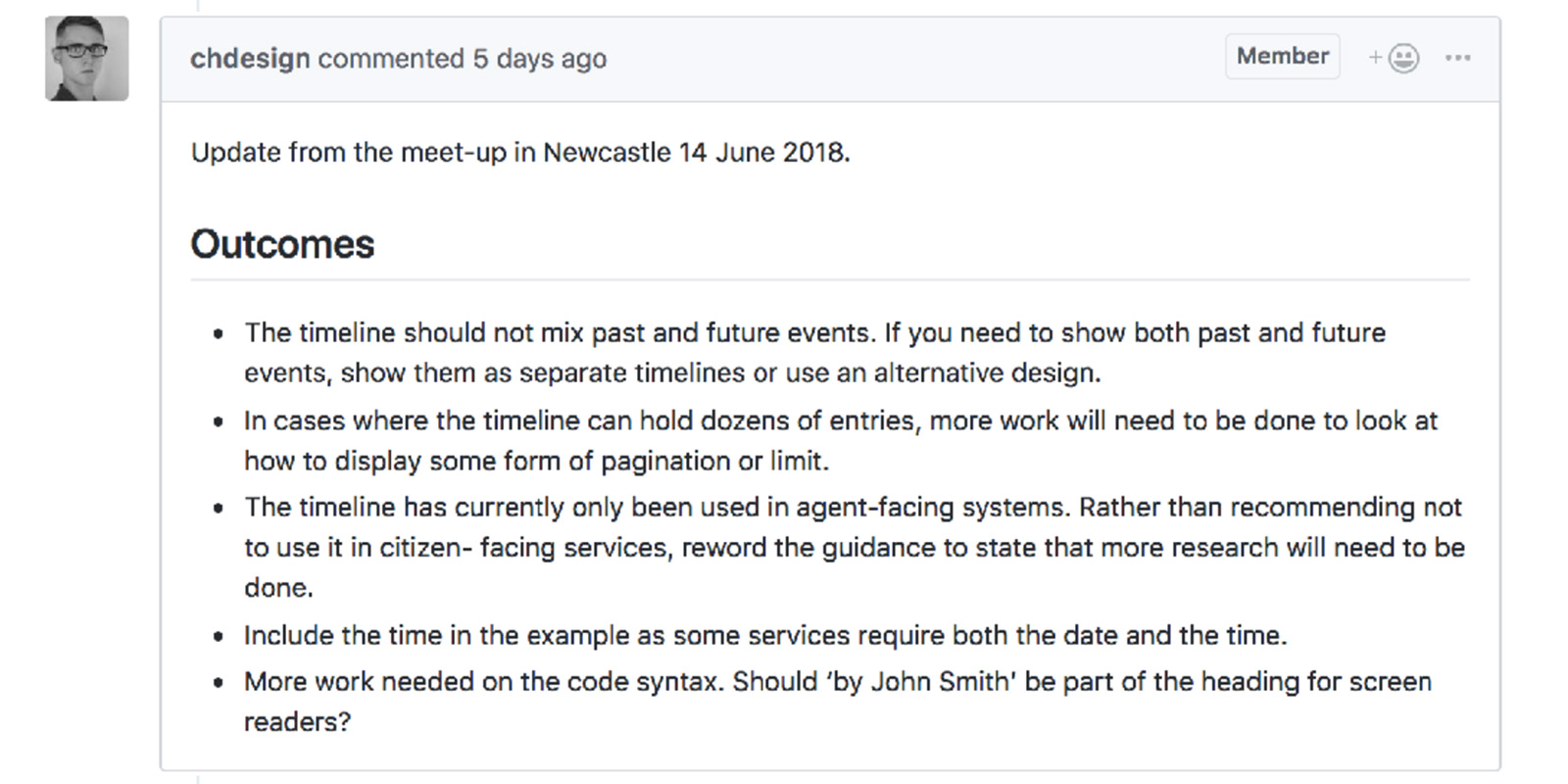
After every meet we make sure there is a write up which is shared, through Slack. Here are the thumbnails of one of those post-meet write-ups.

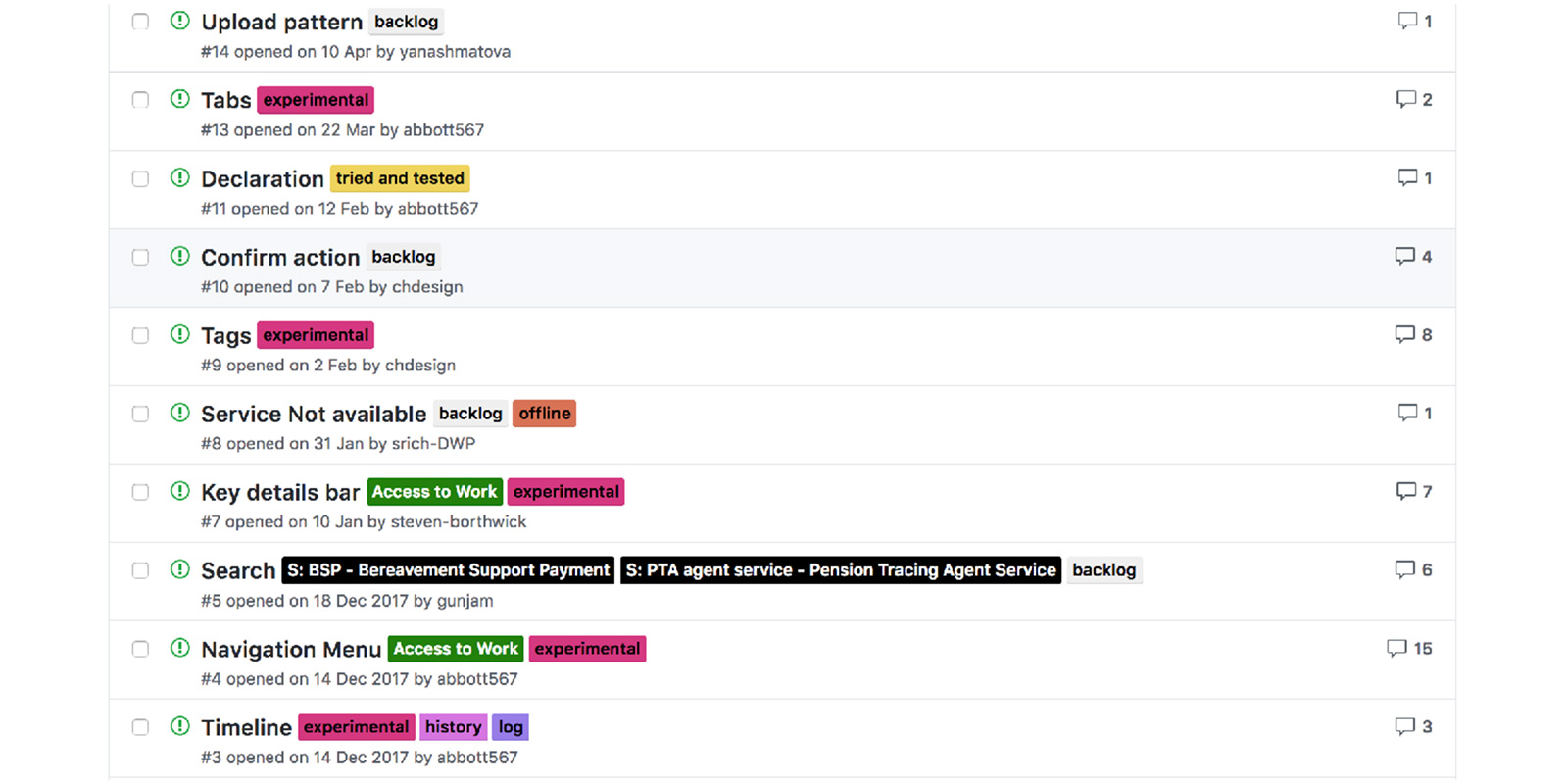
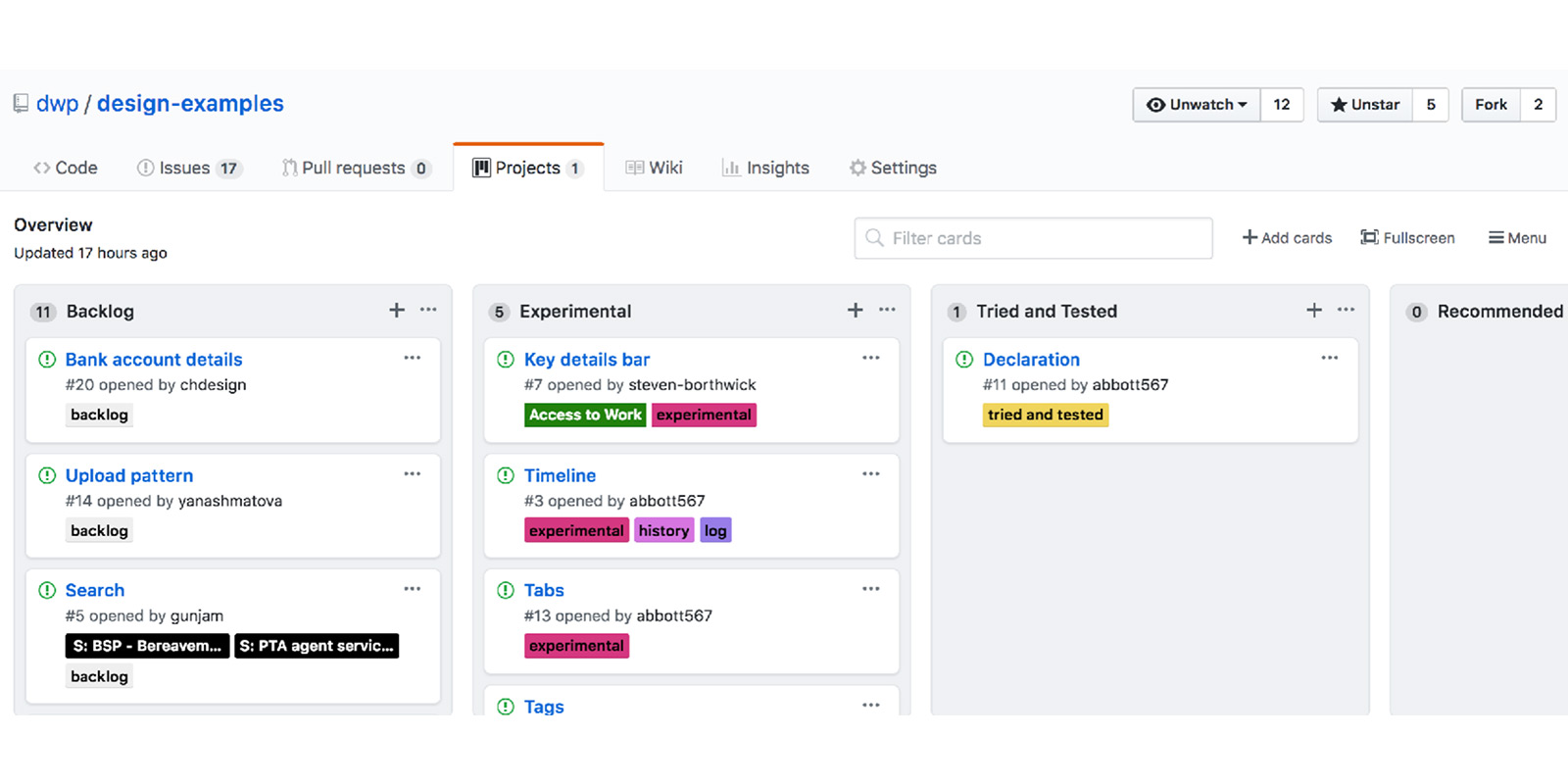
We use GitHub to organise our list of stuff to work through. Everyone in the team has access to it. If people do not like using GitHub someone else in the team is happy to push their contributions in.



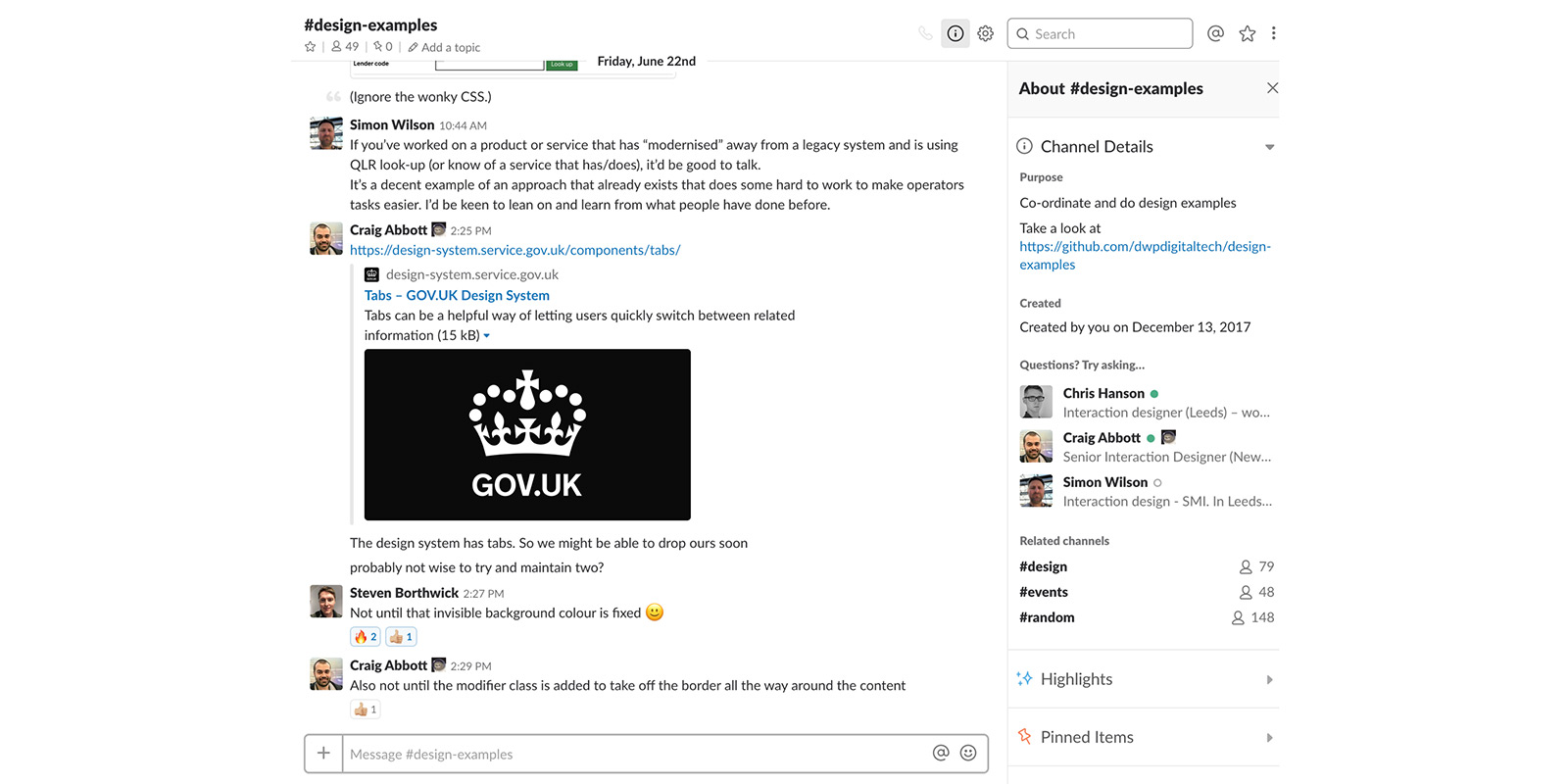
And the design examples channel on our Slack is really active: 49 people are members of that channel at the moment. Lots of great sharing of questions and answers from the team. A lot of those answers are mid-thought as well.

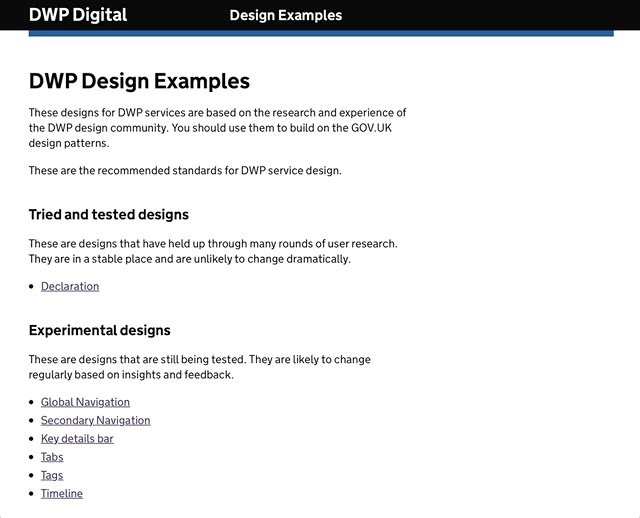
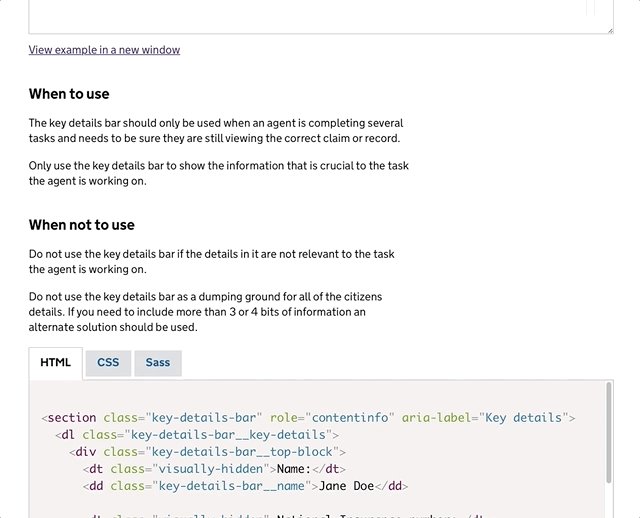
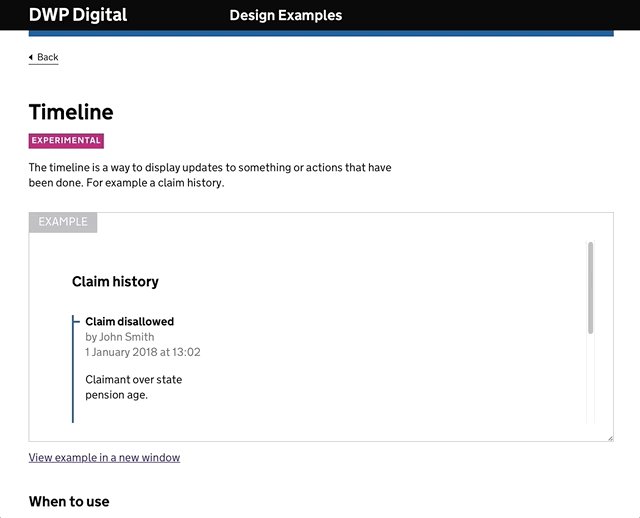
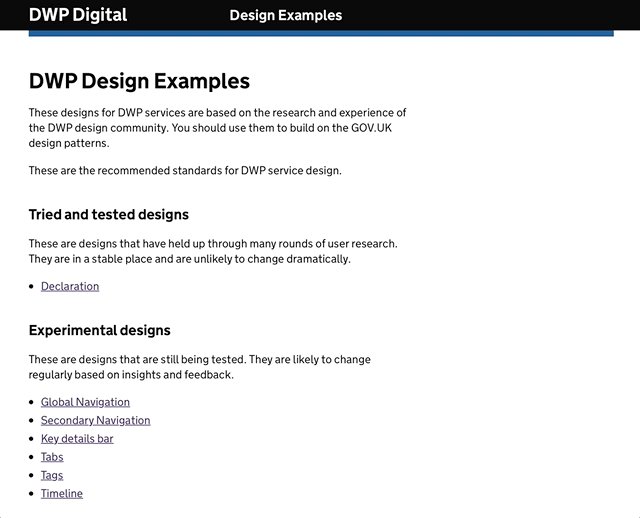
We are working through pulling together our own design examples “manual”, which Craig Abbott has pulled a first go of.

We regularly ask ourselves “Is this way of doing things working for us?”. We can adapt and change as and when we need to. We have done already several times. But this does not stop us getting stuff down. At the moment we are making some solid progress, there is some great momentum, and there is no dread of inertia – and it is something we are fitting in around the main work we do.
So, some of you may know that very recently the gov.uk design system launched. People have asked us, quite rightly, why are DWP Digital doing their own design examples thing?
I answer: Because we are part of the gov designer feedback loop. Over the years as designers on gov services we have taken stuff from the gov.uk design patterns. When we – designers sat in the various gov departments – have found something that works better than what we have borrowed, we have pushed that back into the wider gov.uk work. This will continue with the new gov design system.
An example: The work we have done at DWP Digital around tabs has fed into the new gov.uk design system. We are testing this component in the services we are working on – and now designers around government will be feeding that into their services, and feeding back to all of us.
As mentioned earlier we still have a large list of things we have yet to work through and document.
So, this work we are showing you is not a thing we are showing because it is done. It is something we are in the middle of. It is something we are doing. It is something we are working on and will continue to work on.
At DWP Digital we need to make we do start with the needs of the users. We need to make sure that we understand the user needs and we meet those needs through our design work. That is what makes a pattern: the application of design components in a certain context that meets a user need. And research and testing plays a big part in that.
We are planning out fifth design examples get-together. It is not easy for many of our designers to the get to the meet-ups, so we are also going to look at how we can do smaller sessions remotely more regularly. Keeping as many people as possible involved is so important as well as seeing as much work as possible.
Thank you to everyone at DWP Digital present and past, designer and non-designer, who has helped us get this far. We will keep doing it.

This post tagged with:
Leeds gov design,
DWP Digital